🔍 渗透测试及漏洞挖掘的技巧——客户端 JavaScript 静态分析
- IYP

- Dec 5, 2018
- 6 min read
中国需要独立的、可靠的、技能高超的安全测试团队,以应付愈演愈烈的各种威胁。本文提供了一些高效的小工具,希望民间的有志之士能充分使用这些技术,武装自己

JavaScript 已经成为现代 Web 浏览器开发中最普遍的技术之一。使用客户端 JavaScript 框架(如 AngularJS,ReactJS 和 Vue.js)构建的应用程序已向前端输送了大量功能和逻辑。
随着客户端功能和逻辑的增加,客户端的攻击面也在逐渐增加。
作为安全测试人员,必须了解这些应用程序的攻击面。对测试来说,了解要查找的信息,查找的位置以及如何查找那些能导致在应用程序中发现潜在安全问题的信息都很重要。
在这篇博文中,我们将介绍如何对客户端 JavaScript 代码进行静态分析来发现应用程序中潜在的安全问题。
我们特别感兴趣的事情是通过执行静态分析发现安全问题。我们不会深入研究性能分析或功能测试。

我们需要找哪些信息?
作为渗透测试人员,对客户端 JavaScript 进行静态分析时,我们或多或少会对以下几类信息感兴趣 :
会增加攻击面(URL,域等)的信息
敏感信息(密码,API 密钥,存储等)
代码中的潜在危险位置(eval,dangerouslySetInnerHTML 等)
具有已知漏洞的组件(过时的框架等)
执行静态分析的步骤
我们将执行静态分析分解为以下几个步骤:
识别和收集应用程序中的 JavaScript 文件
将收集的 JavaScript 代码进行可读处理(Unminify / Deobfuscate)
识别可能导致发现安全问题的信息
收集 JavaScript 文件
1.如果你使用的是 Burp Suite 测试应用程序,那么有多种方法可以收集应用程序中的所有 JavaScript 文件。
在 Appsecco 中,我们遵循用户驱动的工作流程来测试 Web 应用程序,我们通过模拟用户浏览整个应用程序来开始测试。
通过设置 Burp 代理在浏览应用程序时将产生的流量发送到Burp。完成浏览后,你可以使用 Burp 的工具集来提取所有的 JavaScript 文件。
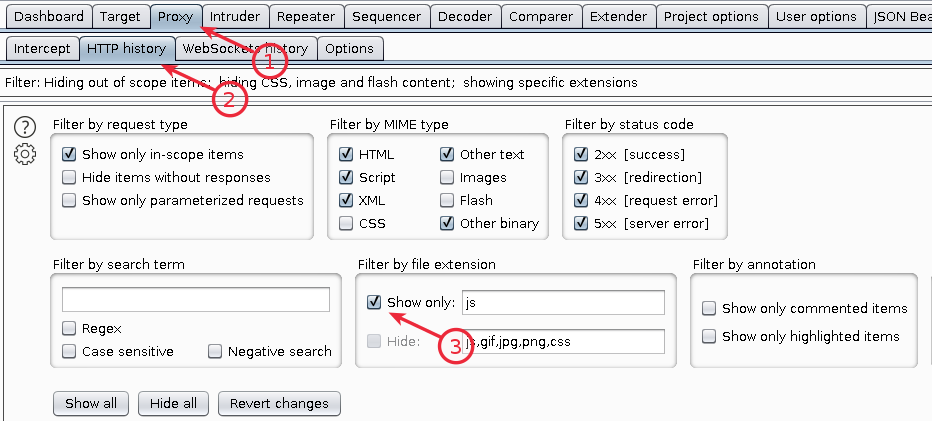
如果你使用的是 Burp Suite Community Edition,则可以在菜单中导航到 proxy > HTTP history 并使用显示过滤器,设置为仅显示应用程序使用的JavaScript文件。你还可以复制已显示的所有 JavaScript 文件的 URL。




另一种在应用程序中快速列出 JavaScript 文件的有趣技术是挖掘类似 Wayback Machine 之类的互联网档案数据库。此技术完全是被动的,因为我们不需要向目标应用程序的服务器发送任何请求。
挖掘 Wayback Machine 等互联网档案对于识别应用程序中的 JavaScript 文件非常有用。有时你将能够找到在服务器上还未删除的 JavaScript 文件。
waybackurls 是一个利用 Wayback Machine 搜索感兴趣的网站的 JavaScript 文件(或任何其他 URL)的简洁工具。
go get waybackurls waybackurls internet.org | grep“\ .js”| uniq | sort
使用 Wayback Machine 可能会导致误报,即有些 JavaScript 文件可能在服务器上已经不存在了。收集 JavaScript 文件的 URL 列表后,可以使用 curl 快速检查服务器上 JavaScript 文件的状态。
cat js_files_url_list.txt | parallel -j50 -q curl -w 'Status:%{http_code}\t Size:%{size_download}\t %{url_effective}\n' -o /dev/null -sk
对收集的 JavaScript 代码进行可读处理
有时,你收集的 JavaScript 文件可能无法读取或可读性较差。这可能是因为开发人员已经将 JavaScript 代码进行缩小或混淆。
缩小:指在不影响浏览器处理资源的方式的情况下删除不必要或冗余数据的过程;例如代码注释和格式化,删除未使用的代码,使用较短的变量和函数名称等等。
混淆:涉及对程序进行修改,更改变量,函数和成员的名称,使程序更难理解。
有各种工具可以缩小 JavaScript。UglifyJS 是一个简洁的 JS 代码处理工具,它也可以作为 npm 包使用

有各种工具可以简化 JavaScript。JS Beautifier 是一个可以美化和反混淆某些混淆方案的工具。你可以通过 node.js,python,online 或 VS Code 等代码编辑器使用此工具。

在执行反混淆处理尤其是在处理恶意软件时,没有一种适合所有技术的通用工具。你将不得不尝试各种工具,反混淆方案并执行一些手动分析。但是有多种工具可以帮助你反混淆 JavaScript 代码。我们经常使用的一些工具是 JStillery,JSDetox,JS-Beautifier,IlluminateJs,JSNice 等。
在 JavaScript 中识别有趣的信息
1.在 JavaScript 文件中寻找的关键信息之一:端点,即完整的 URL,相对路径等。
识别完整的 URL 和 JavaScript 文件中的相对路径将帮助我们发现攻击面并可能发现更多的漏洞
relative-url-extractor 是由 Jobert ABMA 开发的一个非常方便且快速识别一个 JavaScript 文件中的所有相对路径的工具。此工具可以在本地和远程 JavaScript 文件上工作。此工具可以直接在压缩过的 JavaScript 上工作

LinkFinder 是由 Gerben Javado 开发的一个确定所有端点和端点所对应的 JavaScript 文件中的参数的工具。此工具也可以直接在压缩过的 JavaScript 上工作,它通过 jsbeautifier 还原 JavaScript。也可以针对某个域名运行此工具来枚举所有的 JavaScript 文件。
python linkfinder.py -i https://example.com -d -o cli
2.CloudScraper 是一种用于搜寻云资源的爬虫和抓取目标的工具。可以查看 JavaScript 文件来查找对云资源的引用。此搜索产生的副作用是该工具还会识别托管在云服务(如 Amazon S3 Buckets)上的所有 JavaScript 文件。

3. JavaScript 文件还可能包含敏感信息,如凭据和 API 密钥。从广义上讲,我们可以使用正则表达式或熵来识别源代码文件中的秘密。正则表达式搜索将能够识别用户设置的凭据,例如用户名和密码。基于熵的搜索在识别足够随机的密钥(例如 API 密钥和令牌)方面是非常有效的。
truffleHog 是一个在源代码文件中搜索密钥的神奇工具。此工具支持基于熵和基于正则表达式的搜索。在正则表达式搜索和熵搜索中,truffleHog 也可以轻松高度的自定义。
不要忘记,在搜索源代码文件的特定敏感信息时,grep / sed / awk 也非常强大。
4.在查看 JavaScript 文件时,重要的是识别代码中的危险位置,即开发人员往往会犯错误的地方,这会导致潜在的安全问题。

postMessage API 是 JSONP 和带有 CORS 头的 XHR 以及其他方法的替代方法,可以通过绕过同源策略(SOP)在源之间发送数据。绕过 SOP 并与不同来源进行通信的想法应该是攻击者非常感兴趣的事情。使用 postMessage 时会存在各种安全隐患,一旦了解了与 postMessage 相关的安全问题,就可以在 JavaScript 文件中查找实现。在消息发送方,寻找 window.postMessage 并在接收方端寻找一个监听器 window.addEventListener。你必须记住,很多框架都在 postMessage 代码的附近实现了包装器。
localStorage 和 sessionStorage 是 HTML Web 存储对象。在 JavaScript 中,你可以查找 window.localStorage 和 window.sessionStorage 实现,通过 Web 存储,Web 应用程序可以在用户的浏览器中本地存储数据。使用 Web 存储识别存储内容是重要的,特别是存储敏感的任何内容都可能导致潜在的安全问题。
在 JavaScript 中查找可能导致潜在安全问题的危险位置强依赖于正在使用的技术堆栈。你应该确定正在使用的框架,在框架中识别危险的函数,然后在源代码中查找它们。
5.使用安全评估工具和静态安全扫描程序可以轻松识别 JavaScript 代码中的低危漏洞。JSPrime 是一个静态分析工具,用于查找 JavaScript 代码中的安全问题,但项目暂时没有更新。ESLint 是最流行的 JavaScript 评估工具之一。通过添加自定义规则,可以轻松自定义 ESLint。ESLint 提供了许多自定义安全规则,特别是针对 Angular,React 等现代框架。

6. 在执行安全性评估时,识别应用程序中使用的老版本的和易受攻击的 JavaScript 框架/库非常重要。Retire.js 是一个可以识别正在使用的 JavaScript 框架是否过时的工具。此工具可用作独立工具,浏览器扩展,grunt 插件或 Burp / ZAP 扩展。如果你以用户驱动的方式执行测试,则 RetireJS Burp 扩展特别有用。尽管 RetireJS 可以产生一些误报,但 RetireJS 报告的并非易受攻击的漏洞。

结论
感谢 Bharath 在这篇博文中介绍了一种执行客户端 JavaScript 代码静态分析的通用方法。这里所介绍的只是一个工作流程,能够指导你从收集 JavaScript 文件开始到使用 JavaScript 代码查找安全问题。◾️








Comments